Bonjour les spipeurs,
J’utilise le pluging composition et je cherche a personnaliser une boucle document sans bien savoir utilisé les boucles SPIP à ce niveau.
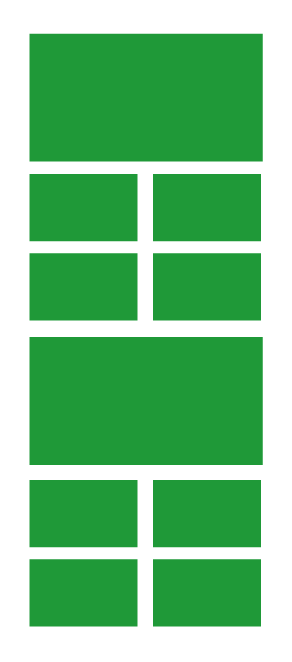
J’aimerais avoir la première image très grande , les 5 autres plus petites, et ainsi de suite, toute les six images grandes et le reste, plus petit.
en gros obtenir ça :
J’ai essayé avec COMPTEUR_BOUCLE et modulo (ce critère fonctionne-t-il encore ? ), et cela ne marche pas, voici ma boucle :
<BOUCLE_article_doc (DOCUMENTS){id_article}{par rang_lien}{extension==jpg|png|mov|gif|svg}> <div class="document_serie [(#COMPTEUR_BOUCLE|=={1}|?{'first'},(#COMPTEUR_BOUCLE|modulo{6}|=={1}|?{'every-sixth'}))]"> #LOGO_DOCUMENT </div> </BOUCLE_article_doc>
et mon css : Texte préformaté
.document_serie img {
height: auto;
position: relative;
padding-bottom: 15px;
}
.document_serie.first img {
/* Styles pour la première image */
width: 60% !important;
position: relative;
}
.document_serie.every-sixth img {
/* Styles pour chaque sixième image, onzième image, etc. */
width: 30% !important;
position: relative;
}
Cela ne marche pas, si quelqu’un peut m’aider, ou me diriger vers une autre méthode ?
Merci