Salut,
j’ai 2 problème avec un raccourci que j’ai ajouté à la barre d’outil en suivant mon tuto.
1er problème
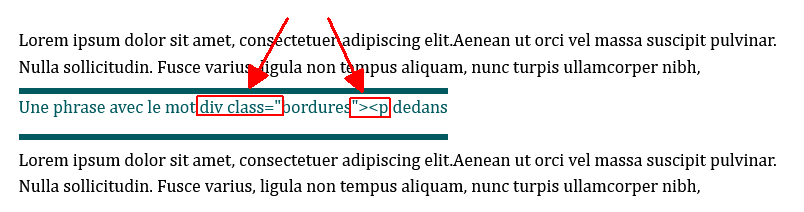
Mon raccourci étant <bordures> … </bordures>, lorsque le texte en question contient le mot « bordures », ce mot ce retrouve remplacé et le html de la wheel apparait dans le texte dans le public et le privé.
2e problème
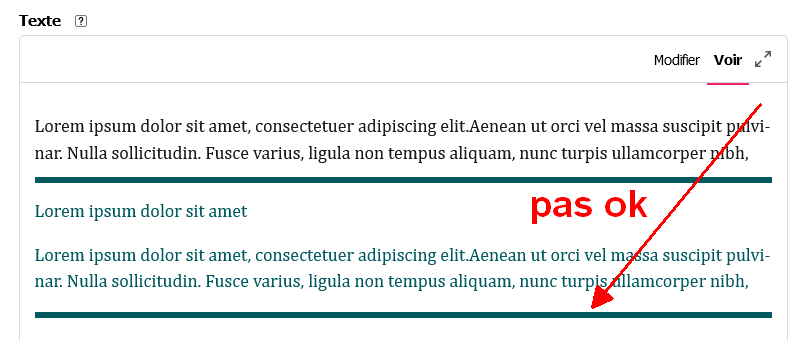
Lorsque j’édite l’article et que je passe en mode prévisualisation (onglet Voir ou édition en plein écran), la bordure basse (c’est un ::after positionné en absolute) ne se place pas au bon endroit car le contenu d’après se retrouve inclut dans le div des bordures.
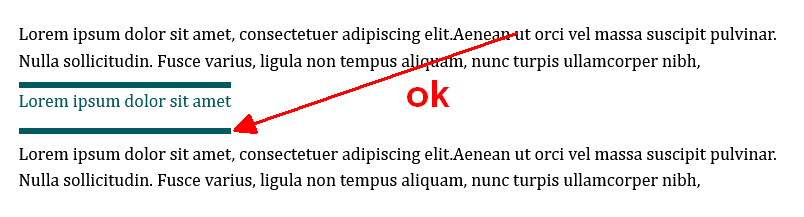
Alors qu’en consultant l’article dans le public, il n’y a pas de problème.
Les texte / codes
Le texte de l’article
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Aenean ut orci vel massa suscipit pulvinar. Nulla sollicitudin. Fusce varius, ligula non tempus aliquam, nunc turpis ullamcorper nibh,
<bordures>Lorem ipsum dolor sit amet</bordures>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Aenean ut orci vel massa suscipit pulvinar. Nulla sollicitudin. Fusce varius, ligula non tempus aliquam, nunc turpis ullamcorper nibh,
La wheel en json
{
"bordure":{
"_comment":"Traitement du raccourci <bordures>",
"match":[
"<bordures>",
"</bordures>"
],
"replace":[
"div class=\"bordures\"><p",
"div"
],
"priority":-50
}
}
Si vous avez des pistes…