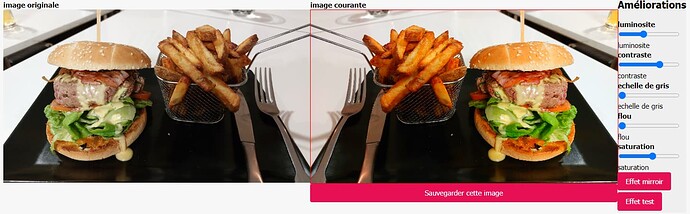
J’aimerais pouvoir utiliser un plugin qui propose une interface simple pour créer une image « à la réseaux sociaux » à partir du ou des logos d’un article, de son titre et éventuellement de son soustitre, en superposant et appliquant des effets.
Avec une UI un peu comme canva qui semble une référence https://www.canva.com/fr_fr/creer/images-reseaux-sociaux
mais en plus simple.
Pour donner une image avec texte comme celles qu’on voit sur les réseaux sociaux, qui peut s’obtenir par composition des filtres SPIP et donc pour laquelle il manquerait juste des enchaînements de filtres prédéfinis ET/OU une interface graphique de composition et paramétrages des filtres déjà connus (ce dont un créateur de squelette spip peut se passer).
Mais également potentiellement pour créer des logos d’articles avec effets graphiques « avancés » comme par exemple sur https://www.vakita.fr (juste un exemple, ya plein de possibilités), ce pour quoi il faut de nouveaux filtres.
Et de nouvelles librairies pour la détection de contours, de surfaces et de formes, ce qui pourrait constituer un plugin indépendant déjà.
Auriez vous des conseils pour ces librairies ?
Et au final, avec automatisation possible une fois l’algorithme de composition défini. C’est à dire que l’édition aboutit à la définition d’un enchaînement qu’il est possible d’enregistrer pour le réutiliser sous la forme d’un filtre ensuite. Ou au moins : dont on peut récupérer les paramètres pour l’appliquer sous la forme d’un filtre.
Et éventuellement, cet algo se base sur des caractéristiques détectées dans l’image.
Quelqu’un a t il connaissance d’un tel plugin ou idée d’autres manières de faire ?
Ou bien quelqu’un serait intéressé pour co-développer ou co-financer un tel dev ?