Passage d’un site en 3.2.19 en local sur Mamp 6.8 et PHP 7.4.33
vers 4.2.4 sur une 2e machine même Mamp 6.8 mais PHP 8.2.0
avec le même code de pagination : #PAGINATION{page_precedent_suivant}
j’obtiens 2 présentations très différentes et codes HTML très différents. J’ai créer un répertoire « modeles » dans « squelettes » du site en 4.2.4 avec les fichiers de paginations de « prive/modeles » de sp3.2.19 sans résultat (cache vidé à chaque essai). Essais de CSS infructueux. J’aimerai récupérer « page précédente », « page suivante »…

Le code 3.2.19
page précédente | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9<span
class="tbc"><span
class='sep'> | </span>...<span
class='sep'> | </span></span><a
href='spip.php?page=archives&debut_liste=1240#pagination_liste'
class='lien_pagination'
rel='nofollow'>63</a></span><span
class="next"><span class='sep'> | </span><a href='spip.php?page=archives&debut_liste=20#pagination_liste' class='lien_pagination' rel='next'>page suivante</a></span></div> <!-- fin de .pagine haut -->
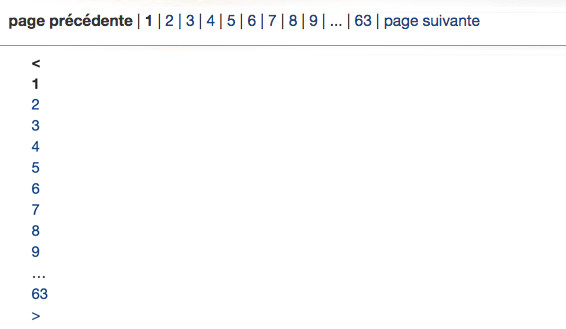
En 4.2.4
<li class="pagination-item prev disabled"><span class="pagination-item-label on" aria-label='Aller à la page précédente' title='page précédente'><</span></li>
<li class="pagination-item on active"><span class="pagination-item-label on" aria-label='Aller à la page 1 (Page actuelle)'>1</span></li>
<li class="pagination-item"><a href='spip.php?page=archives&debut_liste=20#pagination_liste' class='pagination-item-label lien_pagination' rel='nofollow' aria-label='Aller à la page 2'>2</a></li>
<li class="pagination-item"><a href='spip.php?page=archives&debut_liste=40#pagination_liste' class='pagination-item-label lien_pagination' rel='nofollow' aria-label='Aller à la page 3'>3</a></li>
<li class="pagination-item"><a href='spip.php?page=archives&debut_liste=60#pagination_liste' class='pagination-item-label lien_pagination' rel='nofollow' aria-label='Aller à la page 4'>4</a></li>
<li class="pagination-item"><a href='spip.php?page=archives&debut_liste=80#pagination_liste' class='pagination-item-label lien_pagination' rel='nofollow' aria-label='Aller à la page 5'>5</a></li>
<li class="pagination-item"><a href='spip.php?page=archives&debut_liste=100#pagination_liste' class='pagination-item-label lien_pagination' rel='nofollow' aria-label='Aller à la page 6'>6</a></li>
<li class="pagination-item"><a href='spip.php?page=archives&debut_liste=120#pagination_liste' class='pagination-item-label lien_pagination' rel='nofollow' aria-label='Aller à la page 7'>7</a></li>
<li class="pagination-item"><a href='spip.php?page=archives&debut_liste=140#pagination_liste' class='pagination-item-label lien_pagination' rel='nofollow' aria-label='Aller à la page 8'>8</a></li>
<li class="pagination-item"><a href='spip.php?page=archives&debut_liste=160#pagination_liste' class='pagination-item-label lien_pagination' rel='nofollow' aria-label='Aller à la page 9'>9</a></li>
<li class="pagination-item tbc disabled"><span class="pagination-item-label">…</span></li>
<li class="pagination-item"><a
href="spip.php?page=archives&debut_liste=1240#pagination_liste"
class="pagination-item-label lien_pagination" aria-label="Aller à la dernière page"
rel="nofollow">63</a></li>
<li class="pagination-item next"><a href='spip.php?page=archives&debut_liste=20#pagination_liste' class='pagination-item-label lien_pagination' rel='next nofollow' aria-label='Aller à la page suivante' title='page suivante'>></a></li>
</ul></div> <!-- fin de .pagine haut -->
Je cherche un coup de pouce pour comprendre et corriger. Merci à vous