Bonjour,
j’ai un problème d’affichage des formulaires créés avec Formidable sur mon site.
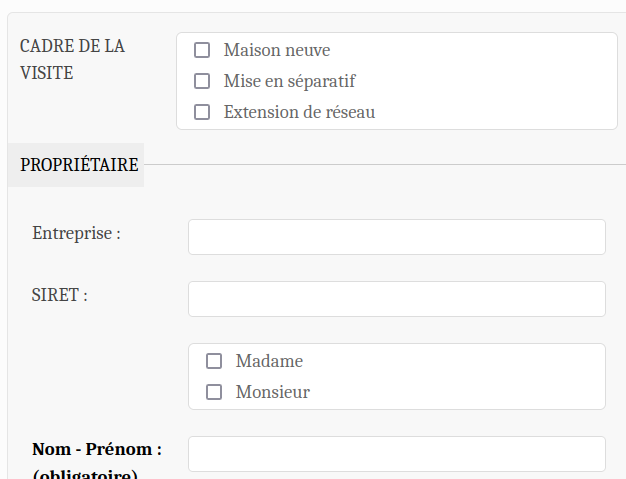
Dans l’espace privé, la prévisualisation est parfaite : sous parties, alignement, etc…

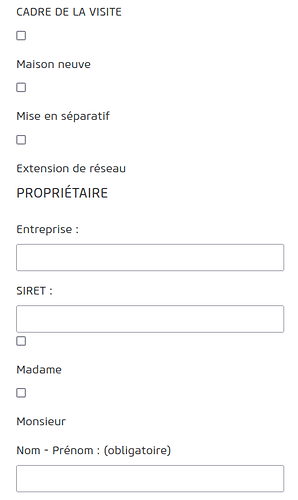
mais sur le site public, tout est moche : le label des cases à cocher est sur une ligne différente de la case à cocher, pas de sous-aprties, etc…
Une idée de ce qu’il faut que je recherche ?